
Springer Nature Navigator
A responsive web application used by research institutes across the globe to explore in detail any topic of interest, at the same time build their own topics based on existing research
About the product
Springer Nature, a reputable research publishing company, enlisted the help of NetBramha team to revamp their web app. The app allows research institutes to explore and analyze potential research topics, track trends in their field, and connect with other researchers and organizations.
The target users of this application included Research Officers: Directors, VPs and Vice-chancellors of research organisations who provide support to researchers; Faculties who are in direct contact with ground level researchers, as well as Head of R&D in corporate research.
Project Goals
-
Redesign the existing Navigator to help users make informed decisions through user research and testing.
-
Optimize the flows and Information Architecture and mae it easy for users to find the right information at right time.
Our Approach
-
Identify key issues and challenges faced by users through a mix of research methods and discovery workshops.
-
Ideate to find the best possible solution by optimizing information flow and fixing usability issues.
My role
As one of the UX Designer on the project, my role was to:
-
Identify key issues through discovery sessions with stakeholders and Heuristic evaluation
-
Assisting in finding the best way to showcase complex information through Information Architecture
-
Ideating through sketches and wireframes
Step 1: Discovery
Designing for a niche product that is unfamiliar was a major challenge for us. To overcome this, we conducted discovery workshops with the product owners to identify
-
What issues users were facing with the current portal?
-
What are the user and business goals for the redesign?
-
What is the current flow of information?
This helped us understand the business and user goals, as well as a thorough understanding of the product flows, and users' expectations from it. Hence it provided with a base to start with our Heuristic Analysis and Information Architecture.
Step 2: Heuristic Analysis
This was a major step which helped us identify key issues with the current app. For this, we used Nielsen Jakob's 10 Heuristic principles. We identified 40+ issues across the 4 'stages of product usage', which we documented as a report.




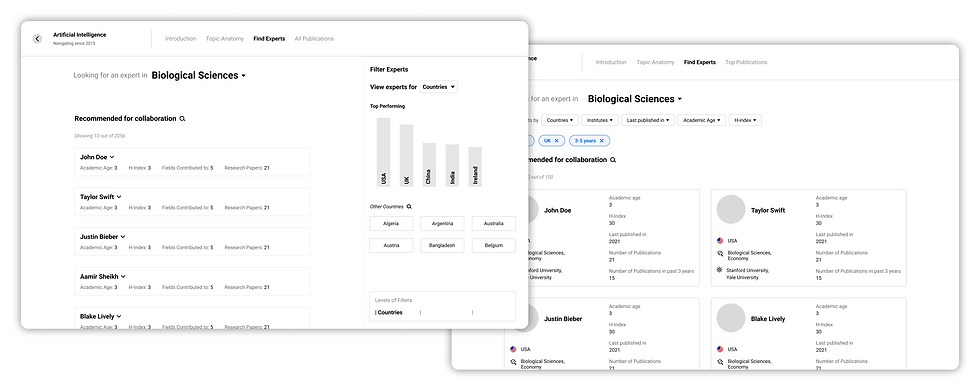
Step 3: Wireframes explorations

Introduction & basic info of a research topic

Detailed anatomy of a topic

Expert finder - finding researchers across the world
Challenges
-
Designing for a very niche domain we don't have much information about.
-
Focusing on both minimal design along with engaging and interactive features.
Impact
-
Improved flow of information for users instead of having to consume everything together.
-
User-friendly and engaging functionality.